Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코딩테스트
- Node.js
- 삼항연산자
- 콘솔게임
- 자바
- mybatis
- 자바스크립트
- 추상클래스
- qqOperater
- int와 integer
- push함수
- git
- js
- 배열
- Pug
- app.use
- React
- 네임드생성자
- 오류
- Sort()
- 깃허브
- 리액트
- 다형성
- Oracle
- java
- Spring
- dart
- 생성자
- Middleware
- DB
Archives
- Today
- Total
평행코드
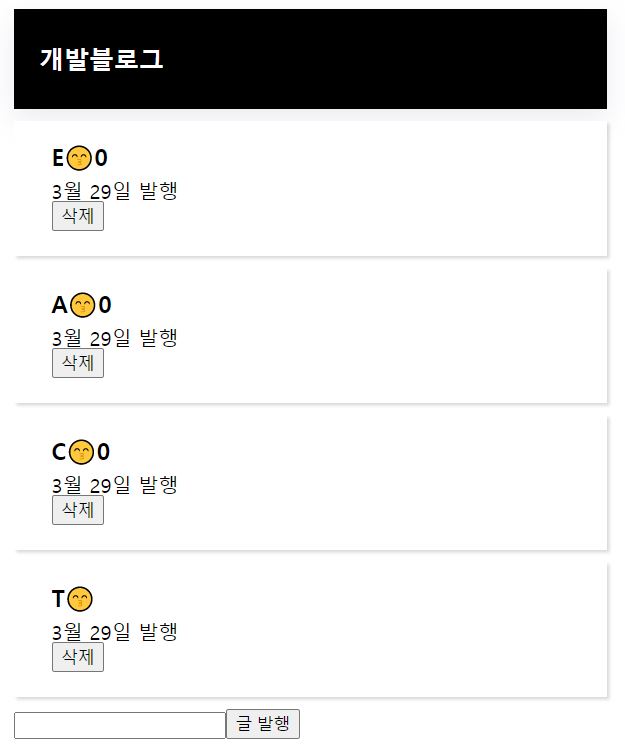
[REATC JS] 블로그 프로젝트 파라미터 오류 본문

오류부분
{lngs.map((lngs, i) => { //첫째파라미터는 array에 있던 자료 둘째는 0부터1씩증가하는 정수
변경부분 // 첫째파라미터를 lngs 변수이름으로하면 안되나봄
return (
<div className="postList" key={i}>
<h4 onClick={() => {setModal(!modal); setTitle(i);}}className="postList__title">{lngs}//변경부분
<span onClick={(e) => {e.stopPropagation();
let copy = [...good]
copy[i] = copy[i] + 1
setGood(copy)
}}>😙</span>{good[i]}
</h4>
<p>3월 29일 발행</p>
<button onClick={() => {
let copy = [...lngs];
copy.splice(i,1);
setLngs(copy);
}}>삭제</button>
</div>
);
})
}

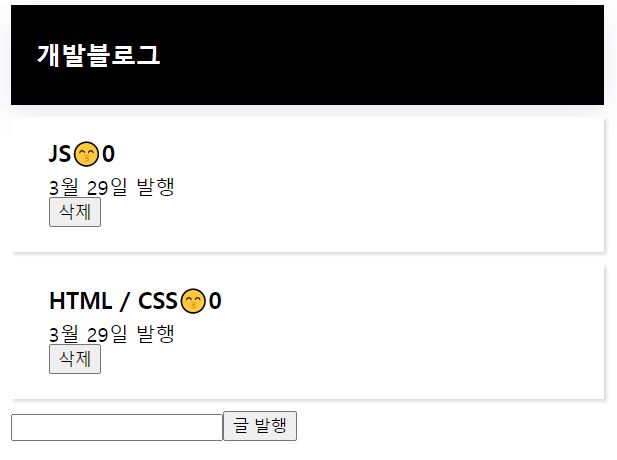
수정부분
{lngs.map((a, i) => { //첫째파라미터는 array에 있던 자료 둘째는 0부터1씩증가하는 정수
변경부분
return (
<div className="postList" key={i}>
<h4 onClick={() => {setModal(!modal); setTitle(i);}}className="postList__title">{lngs[i]} //변경부분
<span onClick={(e) => {e.stopPropagation();
let copy = [...good]
copy[i] = copy[i] + 1
setGood(copy)
}}>😙</span>{good[i]}
</h4>
<p>3월 29일 발행</p>
<button onClick={() => {
let copy = [...lngs];
copy.splice(i,1);
setLngs(copy);
}}>삭제</button>
</div>
);
})
}

'오류' 카테고리의 다른 글
| React native map오류 (0) | 2023.04.26 |
|---|---|
| Expo 오류 (0) | 2023.04.21 |
| React-Native CLI 개발 환경 설정 오류 ㅠㅠ (0) | 2023.04.21 |
| 깃허브 .io화면과 live server화면이 다른오류 (0) | 2023.04.21 |
| [Git] github gh-pages 했을때 사진안뜨는 오류... (0) | 2023.03.21 |




